Mobile device accessibility self-training course
Amóvil, Monday, 2 December, 2013 - 18:07
1. Introduction
Mobile devices are designed to work for all people, regardless of their situation, environment, culture or technology used. In fact, the development of mobile technology has resulted in important benefits for everyone, but particularly for people with special needs. Mobile devices contribute to enhance their access to communication and to the services offered by the information society. They also contribute to make independent access to information possible for people who would otherwise need the assistance of others.
However, when a mobile device is not properly designed it creates barriers that hinder effective communication. It also contributes to widening the digital divide and to the social exclusion of people with special needs. The mission of this course, which has been made possible thanks to the sponsorship of the Vodafone Spain Foundation, is to offer a comprehensive introduction to inclusive mobile device design. It has been developed as an online self-training tool for the purpose of providing participants with the necessary tools and guidelines to test mobile devices for accessibility compliance. Specifically, this course aims to:
- Explain the basic accessibility concepts
- Provide information about current international accessibility standards
- Describe the needs of people with disabilities and the ways they approach and interact with mobile devices
- Provide a step by step guide to test mobile devices for accessibility and usability compliance.
This course is intended for mobile web and app developers, manufacturers, service providers, and the general public.
2. Module 1. General aspects of accessibility to Information and Communication Technology
2.1. Concepts and definitions
Accessibility is defined by the ISO/TC 16027 standard as “usability of a product, service, environment or facility by people with the widest range of capabilities”. It refers to the easiness by which a person can get full access to a physical or a virtual environment, regardless of his/her capabilities, context or technology used.
Usability: the concept of “usability” is closely linked to “accessibility”. In fact, a good usability contributes to enhance accessibility. The ISO 9241-9 international standard defines usability as “the effectiveness, efficiency and satisfaction by which specified users achieve specified goals in particular environments”.
- Effectiveness is defined as the accuracy and completeness by which users can achieve specified goals in particular environments.
- Efficiency refers to the resources expended in relation to the accuracy and completeness of goals achieved.
- Satisfaction refers to the comfort and acceptability of the work system to its users and other people affected by its use.
According to the World Wide Web Consortium (W3C) accessibility to technology is based on four general principles:
- Perceivable: users must be able to perceive all of the components and the information presented in an interface.
- Operable: users must be able to operate all of the controls and to navigate through the menus without difficulties, etc.
- Understandable: users must be able to understand the information as well as the operation of the user interface. This means that content or operation cannot be beyond their understanding.
- Robust: content must be robust enough to be interpreted by a wide range of user agents, including assistive technologies. This means that users must be able to access the content as technologies advance.
The World Wide Web Consortium (W3C) is the main international standards organization comprising more than 500 organizations including the ONCE Foundation.
2.2 The benefits of accessible ICT’s
Accessible Information and Communication Technologies (ICT) provide multiple benefits and advantages to society as a whole. They contribute to promote equality by encouraging the participation of all individuals. They also reduce the cost of technology development and maintenance, and enhance both the compatibility and the quality of products. In addition, accessible ICTs help increase the number of potential users as well as the market share, and improve corporate image.
2.3. Current international accessibility standards
While no specific standards addressing mobile technology accessibility issues have been approved as of yet, there are others of international application that provide accessibility guidelines and solutions for computers, web content, and other technological products. In addition, there are several laws that protect the rights of people with disabilities.
2.3.1. Legislation
- Legislative Royal Decree 1/2013. General Law on the Rights of Persons with Disabilities and their Social Inclusion: comprehensive law regulating conditions of accessibility, equality and non-discrimination in all areas and social fields in Spain.
- Law 56/2007 of December 28th on Policies to Promote Information Society: According to this law all public administration and corporation websites must comply at least with level AA accessibility.
- United Nations Convention on the Rights of Persons with Disabilities: this is an international treaty that aims to promote, ensure and protect the rights and dignity of people with disabilities. It overlaps the Spanish law and can be invoked by all citizens in any court of law.
2.3.2. Internationally recognized web accessibility guidelines
The W3C has developed a series of web accessibility guidelines:
- Web Accessibility Initiative (WAI), is responsible for developing the Web Content Accessibility Guideline 2.0 (WCAG 2.0) and their techniques for application.
- Mobile Web Initiative (MWI) that has developed the Mobile Web Best Practices (MWBP).
2.3.3. Spanish Accessibility Standards
- UNE 139801:2003 Computer applications for people with disabilities. Computer accesibility requirements. Hardware.
- UNE 139802:2003 Computer applications for people with disabilities. Computer accesibility requirements. Software.
- UNE 139803:2012 Web Content Accessibility Requirements
- UNE 170001-2:2007 Universal accessibility. Part 2: Accessibility management system
- UNE-EN 60118-4:2007 Electroacoustic - Hearing aids -- Part 4: Induction loop systems for hearing aid purposes - Magnetic field strength.
3. Module 2. Users and technology
When reviewing a device for accessibility compliance it is important to keep in mind that users are diverse and have wide range of skills and needs. The way in which they approach and interact with technology can differ greatly among them.There are users with visual, hearing, dexterity or cognitive disabilities. Some of them may have multiple disabilities such as deaf-blindness or a combination of a motor and a sensory disability, among others. There also users with age-related impairments, health conditions affecting some of their skills or with temporary disabilities due to injuries or medication. In addition, individuals without disability may experience temporary constraints due to environmental conditions, language or culture-related barriers.
While this course provides information about accessibility solutions to all the users mentioned above, it is especially focused on users with disabilities because they comprise the largest group with difficulties accessing technology.
3.1. Profiles of users with disabilities
Visual disability
- Blind users: users that lack of form and visual light perception. While some can have the ability to tell light from dark and the direction of a light source, they cannot rely on their sight to identify objects or get themselves around. These users usually rely on tactile and acoustic information.
- Users with low vision: users with enough residual vision to rely on their sight. They are usually able to recognize objects and get themselves around using their eyes. Some may face difficulties reading or identifying images at normal distances even when using glasses or contact lenses. They may also be color blind or have trouble perceiving color contrasts. People with sensitivity to light or with central or peripheral vision loss are part of this group.
Hearing disability
- Deaf users: users who cannot detect sounds even in the presence of amplification. They may have trouble acquiring spoken language and usually rely on visual forms of communication such as sign language. Some deaf people may have difficulties understanding written language.
- Hard of hearing users: users with enough residual hearing to detect certain sounds and for the acquisition of spoken language. Some of them may have difficulties detecting some sound frequencies or hearing conversational speech or loud sounds. They may also wear hearing aids or cochlear implants and may need captioning to understand spoken language in multimedia sources.
Dexterity disability
- Users with poor manual dexterity: users who have trouble performing manual tasks that require coordination and precision such as handwriting or pressing something with the fingers. They may also lack sufficient strength to remove lids or caps, lift or transport objects or performing tasks such as picking up a coin from a flat surface or turning doorknobs.
- Users lacking manual dexterity: users with very little or no fine motor skills. Some are amputees or suffer from some form of paralysis or extreme muscular weakness. They may be unable to make movements with their hands and need assistive devices such as voice recognition software or special assistive tools.
Cognitive disability (users with poor comprehension skills)
- Cognitive disabilities are complex and highly diverse. These users may have varying degrees of difficulties recognizing or retrieving information. Some may also have trouble learning or remembering how to do something, others can have difficultiessolving problems as they arise. People who get easily distracted or that have difficulties reading and writing are part of this group.
3.2. How users approach and interact with mobile technology
Users with limited vision may need a screen reader or Braille software to access the visual content of a mobile device. Others require a bigger screen, larger icons and fonts, high contrast colors and the possibility to customize the screen brightness, among others.
Users with limited hearing may need captioning, sign language interpretation, lights or haptic technology to access audio information. They may also need devices that are compatible with hearing aids or cochlear implants.
Users with limited dexterity skills may need adapted keyboards or automatic answering features. Those with severe dexterity disabilities may need a voice recognition feature or assistive devices such as writing sticks or single switches.
Users with limited comprehension skills usually require icons and symbols that are standardized or easy to recognize, as well as content written in simple and clear language. Supporting and/or explanatory images can be highly helpful to these users.
3.3. Main accessibility barriers
People with disabilities face a wide range of barriers when trying to access technology. Some of these barriers are the following:
- Lack of alternatives to visual information (no speech output, screen readers, etc.).
- Insufficient contrast, small fonts, impossibility to customize backlights.
- Incompatibility with hearing prosthetic (hearing aids or cochlear implants).
- Lack of alternatives to sound information (light notifications and alerts, vibration, etc.), and to traditional phone calls.
- Keyboards with keys that are too small, too hard to press; or with complex locking and unlocking systems.
- Devices that are too heavy or too large to transport; lids that are too hard to open, etc.
- Customized icons and symbols that are hard to recognize.
- Texts written in a complex language that do not include explanatory images or examples.
3.4. Assistive technologies: What are they for?
Assistive technologies are devices or technologies used by people with disabilities to perform tasks that might otherwise be difficult or impossible. These technologies include software or hardware devices designed to assist these individuals in accessing information on mobile devices, computers, or other technologies.
Some hardware assistive technologies are Braille keyboards, head wands, special keyboards, among others. Software assistive technologies include screen readers or screen magnifiers applications, personal assistants, among others.
4. Module 3: Mobile Device Accessibility Guidelines
When testing mobile devices for accessibility compliance, both hardware and software elements must be reviewed.
Hardware features include the device's case, keyboard/keypads and buttons, cable connectors and other physical elements that are readily available to the user. Software features include operating systems, controllers, applications, menus, and other virtual elements.
Other aspects to consider
- Alternatives: if an accessibility feature is not included, look for compatible alternatives such as a third party software or hardware before deciding it is inaccessible. For example, if it does not come with a screen reader preinstalled, check if the handset is compatible with a third party screen reader app available for dowloading.
- Customizations: devices running on open source operating systems, such as Android, sometimes include customized elements in their interfaces. These customizations must be tested for compatibility with assistive devices, such as screen readers.
- Always double check: do not rely solely on the information provided by developers or manufacturers. Always test for compatibility or compliance before deciding whether a product is accessible.
- Keep the user in mind: the mere presence of an accessibility feature in a device is not always enough. It is important to find out if that feature is easy to activate, to deactivate, and if the user can manage it by him/herself, without someone else’s assistance and if it works as expected.
4.1. Guidelines for accessibility compliance
The accessibility guidelines explained in this section are based on the principles of Universal Accessibility and Design for All. A total of four guidelines are provided and their aim is to serve as guiding tools for testing mobile devices for accessibility and usability compliance. These guidelines are the following:
- Visual interaction: accessibility requirements pertaining to the visual components and information in a device. For example, the interface, the display, icons, fonts, colors, lights, etc.
- Auditory interaction: accessibility requirements pertaining to sound information. For example, ring tones, vibration, volume, etc.
- Physical interaction: accessibility requirements pertaining to the physical elements of a device. For example, casing, keyboards, cable slots, weight and dimensions, etc.
- Ease of use and access: accessibility requirements pertaining to textual information, icons, instructions and user guides, etc.
Testable success criteria are provided for each guidelines as well as a list of checkpoints that explain how they apply in different scenarios. Because users have different needs, a level of priority has been assigned to each requirement. For example, a screen reader is essential for a blind person to be able to use a handheld device, but not necessarily so for someone with low vision. So, screen readers are priority 1 for blind users, and priority 2 for users with low vision.
Priorities assignments are meant to help developers and manufacturers get an idea on which accessibility features are of most importance in order to guarantee accessibility in their products.
- Priority 1: mandatory characteristics and features in order to consider that a device is accessible for specific users.
- Priority 2: highly recommended characteristics and features that may enhance and improve accessibility and user experience. While these features are not mandatory, their absence can be a barrier to some users.
Each requirement can be met (correct), not complied with (incorrect) or not applicable.
Guideline 1. Visual interaction: customization and alternatives.
Requirement 1.1. Screen reader
The screen reader is a software application that reads out loud the visual content in the display. Some of the most common screen readers available for mobile devices are VoiceOver for iOS, TalkBack and Spiel for Android.
Checkpoints:
- The device must include a screen reader. If this software is not built-in, the device must be compatible with a third party app that offers this service.
- Screen readers must read users through the entire visual content available in the display. Elements such as icons, controllers, menus, and images among others must be labeled.
- Screen readers are usually activated from the Accessibility menu that should be within the Configuration menu. In order to interact with a device with this software on it is necessary to use hand gestures or a combination of special keys if the device includes a physical keypad. Both the gestures and the keystrokes needed for navigating depend on the handset’s operating system. To know which gestures and keystrokes are necessary, consult the user guide or the manufacturer’s website.
- The user must be able to activate and deactivate the screen reader without someone else’s assistance. He/she must also get full access to the virtual keyboard. Label texts should be written in clear language, without grammar or spelling mistakes.
Priority levels:
Priority 1
- Blind users
Priority 2
- Users with low vision
- Users with poor comprehension skills
Requirement 1.2. Screen magnifier
The screen magnifier is a software application that enlarges the elements in the display. This requirement does not apply to devices without a screen.
Checkpoints:
- The mobile device must come with screen magnifying software preinstalled or be compatible with a third party app available for downloading that offers this service.
- Magnification must work in every menu and interface available.
- It must be easy to activate and to deactivate.
Priority levels:
Priority 2
- Users with low vision
Requirement 1.3. Screen large enough to provide adequate sharpness and contrast
The size of the screen must be large enough and have sufficient resolution to provide adequate sharpness and contrast. Users must be able to perceive all iconographic elements without scrolling. Non-screen devices need not comply with this requirement.
Checkpoints:
- The size of the screen should be 2.8-inch or larger. Smaller screens are allowed only if they display text-only and if the font size is at least 3mm.
- Touch screens must have a size to enable users to perceive all of the visual elements displayed.
- Screen resolution should be at least 300x200 pixels.
Priority levels:
Priority 2
- Deaf users
- Users with low vision
- Users with poor comprehension skills
Requirement 1.4. Adjustable screen brightness
Users must be able to change the screen brightness to meet their needs or preferences. Non-screen devices need not to comply with this requirement.
Checkpoints:
- The device must include a mechanism to enables users to adjust the screen brightness.
- Brightness should reach a maximum of 10L
- If the quality of the display is not good enough (i.e content is blurred) this requirement is not met
Priority levels:
Priority 1
- Users with low vision
Requirement 1.5. Customizable user interface
Users must be able to customize or change the way elements are presented in the display. For example, they must be able to change the size of icons, delete or add icons and rearrange them for easier interaction and access. This requirement does not apply to devices lacking a screen.
Checkpoints:
- Check if rearranging or removing icons from the home display is possible.
- Check if the size of icons can be changed.
Priority levels:
Priority 2
- Users with low vision
- Users with poor manual dexterity
- Users with poor comprehension skills
Requirement 1.6. Adjustable font type and size
The device must include a mechanism to change the size and style of fonts. This requirement does not apply to handheld devices without a screen.
Checkpoints:
- Fonts must be at least 3.5mm high
- Black fonts are easier to read
- If the device does not comply with the above, it should provide an option to change the size and style of fonts.
Priority levels:
Priority 1
- Users witn low vision
Priority 2
- Poor comprehension skills
Requirement 1.7. High color contrast
Content must be provided in high contrast colors to enable users with low vision to read it comfortably. This requirement does not apply to handheld devices without a screen.
Checkpoints:
- The device’s software must provide an option to enable setting a higher contrast to meet their needs.
- If the device includes a touchscreen, the high contrast scheme defined by the user must be supported across the software.
Priority levels:
Priority 2
- Users with low vision
Requirement 1.8. Adjustable auto-lock time
Users must be able to adjust the screen auto-lock to meet their needs or override it. Some people with visual, dexterity or cognitive disabilities need more time to navigate or to read the available content. This requirement does not apply to devices without a screen.
Checkpoints:
- Check if the software provides an option to activate and customize the screen auto-lock.
- Check if the screen auto lock can be overridden allowing the user to manually turn off the screen.
Priority levels:
Priority 2
- Users with low vision
- Users with poor manual dexterity
- Users lacking manual dexterity
Requirement 1.9. Keys and buttons with sufficient contrast
Users must be able to perceive the symbols and characters printed on physical keys without straining their eyes.
Checkpoints:
- The contrast between the color of the characters and symbols printed on the keys must be sufficient to allow the user perceive them naturally. The ideal color combination is white over black.
- The relief and the texture of keys and buttons must also be reviewed.
- The color combination of keys and background must be perceivable in different light environment.
Priority levels:
Priority 2
- Users with low vision
- Limited comprehension skills
Requirement 1.10. Backlit keys and buttons
The device’s main keys and buttons must be backlit when pressed. This requirement applies to touchscreen devices.
Checkpoints
- Check if the main keys and buttons of the device light up when pressed
- Check if the backlight is perceivable in different light environments.
- If the device has a touchscreen which includes front touch buttons those must also be reviewed.
Priority levels
Priority 2
- Users with low vision
- Users with poor comprehension skills
Requirement 1.10. Keys and icon design fast to recognize
The purpose of all icons and keys must be immediately clear to users. They must also be able to tell between a activable keys or icons and a decorative element, such as the manufacturer’s logo.
Checkpoints
- Keys must must have an easily recognizable design.
- The design must be unique and must allow users to distinguish them from other elemetns in the device.
- Icons must be accompanied by a text-label
Image 1 below depicts a device with a activable key with design that is very similar to the manufacturer’s logo. This can make it difficult to users to recognize the key's fuction at a glance, and may think it is another decorative element.
Image 1.

Priority levels
Priority 1
- Users with poor comprehesion skills
Priority 2
- Users with low vision
- Blind users
- Users with poor manual dexterity
- Users lacking manual dexterity
Requirement 1.11. Tactilely-discernible keys and buttons
Keys and buttons must be tactilely discernible. This means that they must be easy to locate and to distinguish from the surface and adjacent keys by touch. Touchscreen devices that include physical buttons must comply with this requirement.
Checkpoints:
Keys and buttons must have a size and a shape that make them tactilely discernible such as a tactile marking, a concave or convex top surface. Keys and buttons must have a minimum height of 1 mm from the surface of the device or sufficient depth to allow a blind person to distinguish them from the surface.
Priority levels:
Priority 1
- Blind users
Priority 2
- Users with low vision
- Users with poor manual dexterity
Requirement 1.12. Tactilely-discernible spacing between keys and buttons
The spacing between adjacent keys and buttons must be tactilely discernible even with fingernails. Rocker buttons, such as volume control buttons, do not need to comply with the above requirement.
Checkpoints
- The spacing between keys and buttons must be at least 1 mm long.
Priority levels
Priority 2
- Blind users
- Users with low vision
- Poor manual dexterity
Requirement 1.13. Tactilely discernible mark on F, J or 5 keys
QWERTY keyboards and alphanumeric keypads must include at least one key with a landmark or tactile mark that helps a user to tactilely locate the rest of the keys. This requirement does not apply to touch screen devices.
Checkpoints:
- Look for a raised bump on the F or J keys in QWERTY keyboards, and on the 5 key in alphanumeric keypads.
- The raised bump must be at least 1mm height to allow tactile identification.
Priority levels:
Priority 1
- Blind users
Priority 2
- Users witn low vision
- Users with poor comprehension skills
Requirement 1.14. Notification and alert sounds
Mobile devices usually emit sounds to notify about events such as incoming calls and messages or when the battery is running low. Users must be able to customize these sounds as desired.
Checkpoints:
- The device must provide an option to customize alert and notification sounds.
- The user must be able to assign a different ringtone or sound to each event.
Priority levels:
Priority 2
- Blind users
- Users with low vision
- Deaf users
- Hard of hearing users
- Users with poor comprehension skills
Requirement 1.15. Key and button press sounds
The device must emit a sound when a key or a button is pressed. This enables users to avoid making wrong selections that may cost them time or money. This requirement also applies to touch screen devices.
Checkpoints:
- The device emits a sound when the user types or touches an icon. The device must provide an option to customize these sounds and to deactivate them.
Priority levels:
Priority 2
- Blind users
- Users with poor comprehension skills
Guideline 2. Auditory interaction: customization and alternatives
Requirement 2.1. Notification and alert sounds combined with visual information
All notification and alert sounds must be accompanied by a visual alert, such as an icon. Devices without a screen need not comply with this requirement.
Checkpoints:
- The device emits visual alerts and notifications.
- These alerts could be icons, symbols, balloons or text messages. Check if the visual alerts are activated when the device emits sounds alert.
Priority levels:
Priority 1
- Deaf users
Priority 2
Hard of hearing users
- Users with poor comprehension skills
Requirement 2.2. Light alerts and notifications
The device must emit a light to notify events such as incoming calls and messages, email or when the battery is running low.
Checkpoints:
- Check if the device’s screen or the camera flash light up upon incoming calls or messages.
- Check if the device is equipped with notification LEDs and if these LED are bright enough to enable the user perceive them in different light environments.
- Users must be able to decide how and when these LEDs are displayed.
Priority levels:
Priority 1
- Deaf users
Priority 2
- Hard of hearing users
- Users with poor comprehension skills
Requirement 2.3. Adjustable volume control
The volume levels of sound events, ring tones and multimedia must be customizable.
Checkpoints:
- The device must provide an option that enables the user to adjust the volume levels of all sounds emitted.
- Voice output volume control must be separated from other sound volume controls.
Priority levels:
Priority 1
- Deaf users
- Hard of hearing users
Priority 2
- Users with low vision
Requirement 2.4. Hearing aid or cochlear implant compatibility
The mobile device must be compatible with hearing prosthetics and/or with a wireless loopset.
Checkpoints:
- According to the United States Federal Communications Commission (FCC) mobile devices that are compatible with hearing aids or cochlear implants must have a rating of M3/M4 or T3/T4.
- This information must be available in the device’s box or in the user guide.
- The device must include a 3,5 mm jack that enables plugging a compatible wireless loopset. The device must be Bluetooth-enabled as some loopsets currently available in the market work with Bluetooth technology only.
Priority levels:
Priority 1
- Hard of hearing users
Requirement 2.5. Text messaging services
The device must support text messages or be compatible with a third party chat application. Some people with hearing loss rely on text messages to communicate with others because they may have difficulties to express themselves orally or to understand speech over the phone.
Checkpoints:
- The device must support either Short Message Services (SMS) or Multimedia Message Services (MMS).
- Compatibility with an instant messaging application compatible with the device’s software is a plus.
Priority levels:
Priority 1
- Deaf users
Priority 2
- Hard of hearing users
Requirement 2.6. Videocalls
The mobile device must support videocalls. Some users with profound hearing loss may face difficulties understanding or expressing themselves in writing, and would rather communicate with others in sign language.
Checkpoints:
- The device must include a front-side camera that shoots videos.
- The device must provide support for videocalls or be compatible with third party applications that offer this service, such as Skype.
Priority levels:
Priority 2
- Deaf users
- Hard of hearing users
Requirement 2.7. Key vibration
The device must vibrate when a key or an icon is pressed.
Checkpoints:
- Customization settings must provide an option to set a vibration mode on the keypad and the display.
- The user must be able to deactivate the key vibration mode.
Priority levels:
Priority 2
- Blind users
- Users with low vision
- Deaf users
- Hard of hearing users
- Users with poor comprehension skills
Requirement 2.8. Vibratory alerts and notifications
The mobile device must vibrate upon an incoming call or message.
Checkpoints:
- Customization settings must include an option that allows the user to set a vibratory alert or notification that is activated upon an incoming call or message.
- If this option is not available, the device is compatible with a third party application that offers this service.
Priority levels:
Priority 2
- Deaf users
- Hard of hearing users
Guideline 3. Physical interaction: customization and alternatives
Requirement 3.1. Voice control or personal assistant software
The mobile device must include a built-in speech recognition feature or personal assistant software that enables users with dexterity disabilities to control mobile devices with their voices. Some of these users have difficulties using touch screens devices or pressing buttons because they lack sufficient strength in their upper limbs or have low levels of precision in their fingers. Users with other disabilities including blindness and cognitive disabilities may also benefit from this feature.
Checkpoints:
- The device must come with a built-in speech recognition feature or personal assistant software, such as Apple’s Siri, Google Voice Searcher, etc.
- This feature must be easy to use and to activate. If this feature is lacking, the device must be compatible with a third party client or application that offers this service.
Priority levels:
Priority 1
- Users lacking manual dexterity
Priority 2
- Users with poor manual dexterity
- Blind users
- Users with poor comprehension skills
Requirement 3.2. Speed dialing features
The mobile device must enable users to set a speed dialing key or hand gesture. Navigating through the menus in a device can be a frustrating task for people with limited dexterity skills. Speed dialing keys or systems help these users make phone calls or find a contact without straining or hurting their fingers and hands. Devices that do not support phone calls, such as tablets, do not need to comply with this requirement.
Checkpoints:
- The device software must include an option that allows users to set a speed dialing key or hand gesture.
Priority levels:
Priority 1
- Users lacking manual dexterity
Priority 2
- Users with poor manual dexterity
- Blind users
- Users with limited comprehension skills
Requirement 3.3. Keys and control buttons in places of easy access
Users must have easy access to the volume control button. Some people with dexterity disabilities make slow or imprecise movements which make it hard for them to reach the volume control quickly enough during a phone call.
Checkpoints:
- Check if the volume control keys or buttons are in a place of easy access, such as the top border of the handset.
- If they are located someplace else, such as at the rear-side or at the bottom of the device this requirement is not complied with.
Image 2 shows a handheld device featuring a volume button placed in the back. The location of this button may be inaccessible to some users with dexterity disabilities.
Image 2.

Priority levels:
Priority 2
- Blind users
- Users with poor manual dexterity
Requirement 3.4. Predictive text features
The mobile device must include a predictive text feature. Typing in a physical or virtual keyboard can be tiresome and frustrating for some users with dexterity disabilities. Predictive text features help perform this task easily and reduce the time it takes them to finish a message.
Checkpoints:
- Check if the device provides an option to enable a predictive text feature.
- Write a text message to see the effectiveness of the predictive text feature.
- Check if the predictive text feature can be disabled.
Priority levels:
Priority 2
- Blind users
- Users with poor manual dexterity
Requirement 3.5. Simple key or screen locking/unlocking system
The mobile device must be equipped with simple or automatic lock/unlock system. It must not require the user to press two keys at the same time.
Checkpoints:
Check if the device can be locked and unlock with a hand gesture or pressing just one button.
Check if an auto lock/unlock option is provided. If the user is required to press two keys at the same time in order to lock the device, it must provide an option to customize the time interval between pressing one key and the next. If such option is not available, this requirement is not met.
Priority levels:
Priority 1
Users lacking manual dexterity
Priority 2
Users with poor manual dexterity
Requirement 3.6. Keys and icons with large touch area
The touch area of buttons and keys must be large enough to enable the user to touch them with precision. Smaller touch screens are becoming increasingly common, and some users with dexterity disabilities or with limited vision are having a hard time pressing touch keys and buttons accurately and with comfort.
Checkpoints:
- The touch area of all activatable objects in the screen must be at least 60mm2 as long as one of its dimensions is 4mm in length.
- Smaller touch areas are acceptable only if touch objects are isolated or if there is enough space between adjacent elements.
Priority levels:
Priority 1
- Users with poor manual dexterity
Priority 2
- Users with low vision
- Blind users
Requirement 3.7. Easy to press/touch keys and buttons
All activatable objects in the display must be easy to touch or to press. Some users with limited manual dexterity lack sufficient strength to press or hold keys. Performing this task must not require excessive strain or effort.
Checkpoints:
- Users must not be required to rotate, crush or twist their wrists when navigating a device.
- The minimum force exerted by a user should be in a range between 0.5 N to 1.5 N.
Priority levels:
Priority 1
- Users with poor manual dexterity
- Users lacking manual dexterity
Requirement 3.8. Anykey answer
Non touchscreen mobile devices must provide an Anykey answer feature that enables the user to pick up incoming calls by pressing any key on the keyboard.
Checkpoints:
- Check if the device’s keyboard or keypad allows setting an Anykey answer feature.
- The user must be able to disable this option.
Priority levels:
Priority 1
- Users with poor manual dexterity
- Users lacking manual dexterity
Priority 2
- Poor comprehension skills
Requirement 3.9. Possibility to control the device with assistive accessories
Some users with severe dexterity disabilities need assistive accessories such as joysticks, head wands or mouth sticks to be able to use a touchscreen mobile device. In order to accommodate the need of these users, the handset must provide an option to replace all hardware buttons with software equivalents. This option must include the possibility to create custom hand gestures.
Checkpoints:
- Check if the device provides an option to replace hardware buttons, such as the power and the volume buttons, with software equivalents.
- Check if there is an option to create custom hand gestures for easier use.
- If these features do not come built-in, check if the device is compatible with a third party client or application that offer this service.
Priority levels:
Priority 1
- Users lacking manual dexterity
Priority 2
- Users with poor manual dexterity
Requirement 3.10. Appropriate weight and size
The weight and size of the device must be enable the user to hold it and carry it without difficulties.
Checkpoints:
- The size of the device must enable a good grip. It should not be too small or too large to handle.
- The device must weigh less than 200 grams
Priority levels:
Priority 1
- Users lacking manual dexterity
Priority 2
- Users with poor manual dexterity
Requirement 3.11. Possibility to place the device on a flat surface or in a standing position
The user must be able to place the device on a flat surface or in a standing position to be able to enter text or make videocalls comfortably.
Checkpoints:
- The device must have a flat backside.
- The device must be compatible with a stand dock or any other similar accessory.
Priority levels: Priority 1
- Users lacking manual dexterity
Priority 2
- Users with poor manual dexterity
- Deaf users
Requirement 3.12. Shock resistant casing
Some users with dexterity disabilities lack sufficient strength to hold heavy objects which may often slip from their hands. To prevent the device from damaging its casing it must be shock and water resistant.
Checkpoints:
- The information about the casing’s resistance levels must be included in the user guide or documentation provided by the manufacturer.
- If the device is not fully water proof, it must at least be resistant to humid environments. Inner wirings must also be protected.
Priority levels:
Priority 2
- Users lacking manual dexterity
- Users with poor manual dexterity
- Users with poor comprehension skills
Requirement 3.13. Device with no protruding external antenna
The device must not have a protruding external antenna or object that could get it hooked to another object such as clothing.
Checkpoints:
- Verify that the device does not have any protruding object.
Priority levels:
Priority 2
- Poor manual dexterity
Requirement 3.14. Hands free calling features
Users with disabilities must be able to handle a phone call without holding on their ears. Devices that do not support phone calls need not comply with this requirement.
Checkpoints:
- The device must include an option that enables the user to set a hands free or a speakerphone mode.
- If this option is not available, the device must be compatible with a set of headphones or with a third party application that offers this service.
Priority levels:
Priority 1
- Users lacking manual dexterity
Priority 2
- Users with poor manual dexterity
- Blind users
- Deaf users
Requirement 3.15. Built-in QWERTY keyboard or external keyboard support
The device must include a QWERTY keyboard. Touchscreen devices must support eternal keyboards.
Checkpoints:
- The device must come with a full or a reduced built-in QWERTY keyboard.
- If the device includes a touchscreen it must allow connecting an external one.
Priority levels:
Priority 2
- Blind users
- Deaf users
- Hard of hearing users
Requirement 3.16. Wireless connectivity support
The device must include wireless connectivity support such as WiFi or Bluetooth for data exchange, synchronization processes or connecting to peripherals.
Checkpoints:
- The device must support wireless connectivity via wifi, Bluetooth, IRDA, NFC, among others.
Priority levels:
Priority 2
- Hard of hearing users
- Users with poor manual dexterity
- Users lacking manual dexterity
Requirement 3.17. Easy connecting cable plugging or unplugging system
Plugging and unplugging connecting cables or adapters into the device must not require excessive effort by the user.
Checkpoints:
- Any connecting cable (charger, headset , etc) must be easy to plug and unplug.
- The device must also provide an alternative cable connecting system such as wireless charging.
Priority levels:
Priority 1
- Users with poor manual dexterity
- Users lacking manual dexterity
Priority 2
- Deaf users
- Users with poor comprehension skills
Requirement 3.18. Automatic call answer
The device must answer incoming calls automatically after a few rings. Devices that do not support phone calls need not comply with this requirement.
Checkpoints:
- The device must include an option to set up an automatic call answering.
Priority levels:
Priority 2
- Hard of hearing users
- Users with poor manual dexterity
- Users lacking manual dexterity
Guideline 4. Ease of use and access
Requirement 4.1. Keys and buttons with printed design easy to recognize
The symbols and characters printed on the keys and buttons of both touchscreen and non-touchscreen devices but be easy to recognize. Users must be able to readily know their use and functions.
Checkpoints:
- The design of symbols and characters printed on the keys must be unique and representative of their use or function.
- Icons in touchscreen devices must include a design that enables the user to readily recognize their function.
- Key and button information must not be conveyed with color alone. It must also include a written text.
Priority levels:
Priority 1
- Users with poor comprehension skills
Priority 2
- Users with low vision
Requirement 4.2. Softkeys located directly below the main display
Some mobile non-touchscreen devices include softkeys associated with different functions that are displayed in the screen when the user presses them. These keys must be located as close to the screen as possible. Touchscreen devices need not comply with this requirement.
Checkpoints:
- Soft keys must be located directly below the main display.
- The space separating the softkey from the display must not be longer than 0.5 cm.
- Text messages or icons associated to softkey functions must appear at the bottom of the display.
- If the device does not include softkeys, this requirement does not apply.
Priority levels:
Priority 2
- Users with limited comprehension skills
Requirement 4.3. Send key on the left and end key on the right on non-touchscreen mobile phones
The send and end keys on non-touchscreen mobiledevices must be accessible and include standardized design. They must also be used to handle phone calls only. This requirement does not apply to touchscreen devices.
Checkpoints:
- The send key must be located on the left side and directly below the display. Its color must also be green.
- The end key must be located on the right and directly below the display. Its color must also be red.
- If both keys are located someplace else or include functions other than handling phone calls, the device does not conform to this requirement.
Priority levels:
Priority 1
- Users with poor comprehension skills
Priority 2
- Users with low vision
- Blind users
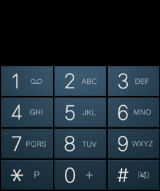
Requirement 4.4. Standard alphanumeric keypad
Physical or virtual alphanumeric keypads must have a standard layout design.
Checkpoints:
- The alphanumeric keypad must have a 3x3 keys layout.
- Number 1, 2 and 3 keys must be aligned in the first row. The number 0 key must be on a central column and on the fourth row just beneath the number 8 key.
Image 3 shows an example of a standard alphanumeric keypad.
Image 3.

Priority levels:
Priority 2
- Users with poor comprehension skills
- Users with low vision
- Blind users
Requirement 4.5. Adjustable keypad or keyboard
The device must include an adjustable keypad or keyboard. Touchscreen devices must comply with this requirement.
Checkpoints:
- Keyboards must include removable or interchangeable keys so users can arrange them as desired.
- Check with the user guide to figure out if the above feature is supported by the device’s operating system.
Priority levels:
Priority 2
- Users with poor comprehension skills
- Users with low vision
- Blind users
Requirement 4.6. Menus with progressive and clear structures
The menus of the device must have a clear and progressive structure that enables the user to easily locate whatever he/she is searching for.
Checkpoints:
- The menus available in the device must have a progressive and easy to navigate structure.
- The user must be able to keep track of his/her location when navigating a menu.
- Menus must not be overloaded with items.
- Users must be able to move back one step.
Priority levels:
Priority 1
- Useres with poor comprehension skills
Requirement 4.7. Easy to read texts
Information about the device such as instructions for configuration and the user guide must be written in clear and simple language. Some users with disabilities have trouble understanding complex language and technical jargon.
Checkpoints:
- Check if instructions for configuration as well as the documentation provided by the manufacturer are written in simple and clear language.
- Check if this information includes explanatory images and examples.
- Check if the information provided is free of technical jargon as well as of spelling and grammar flaws.
Priority levels:
Priority 2
- Users with poor comprehension skills
- Deaf users
Requirement 4.8. Standardized icons and symbols
The design of keyboards, keypads or icons available in the device must comply with ISO/IEC TR 19766:2007 e ISO/IEC 24755:2007(E).
Checkpoints:
- All icons and symbols included in the device must comply with the standards previously mentioned.
Priority levels:
Priority 1
- Users with poor comprehension skills
Requirement 4.9. Feedback on the system status
The device’s operating system must provide feedback on its status, for example, if an application is being downloaded or installed, if the battery is charging, among others.
Checkpoints:
- The device must inform the user about its status while in idle mode.
- The device must notify the user how much time it needs to finish any given task or operation.
- These notifications must accessible (see requirements 1.7, 1.11, 4.1 and 4.8).
Priority levels:
Priority 2
- Users with poor comprehension skills
- Blind users
Requirement 4.10. Customizable phonebook
The phonebook must be customizable. Users must be able to add an image or a ringtone to a contact to be able to identify the author of an incoming phone call or message. If the device does not support phone calls this requirement does not apply.
Checkpoints:
- Check if the phonebook allows assigning an image to each contact.
- Check if the phonebook allows assigning a ringtone or a vibration to each contact.
Priority levels:
Priority 2
- Users with poor comprehension skills
- Blind users
Requirement 4.11. Documentation available in an accessible format
The documentation provided by the manufacturer must be available in an accessible format.
Checkpoints:
- Configuration instructions must include examples or explanatory images. It must also be available in different languages.
- Colors and contrast must also be accessible.
- Any PDF document with information about the device must be accessible to users who rely on screen readers to get access to information on digital format.
- Devices related websites must comply with WCAG 2.0
- Multimedia information must include subtitles or sign language translation
Priority levels:
Priority 2
- Users with low vision
- Blind users
- Deaf users
- Hard of hearing users
- Users with limited comprehension skills
- Users with poor manual dexterity
- Users lacking manual dexterity
Archive
- December 2013 (1)
- October 2013 (1)
- March 2013 (1)
- February 2013 (1)





Leave your comment: